
- Angular material rich text editor how to#
- Angular material rich text editor install#
- Angular material rich text editor software#
Angular material rich text editor software#
The following are the needed software in order to use this library: Maybe even after this, you'll learn to love using angular on future projects. No need to master all of them as long as you get the gist), you'll go smooth sailing. If you wanted a straightforward solution in creating this feature then just go with the flow.Ĭlick here for a little headstart on angular and if you know at least the basics of modules, controllers, models, and directives (Woooaaah that's kinda plenty but that's how angular is. If you're not familiar with AngularJS, I suggest taking tutorials to avoid confusion during the tutorials but if you have no knowledge it's fine. It's pretty much straightforward and no need to do a lot of complicating coding for the Javascript's end. The library works parallel with AngularJS. my first impression was I'd code each button via HTML and make sure regardless of what resolution they always stick in place BUUUUT I figured that using the awesome library called textAngular would speed up things.
Angular material rich text editor how to#
If you're a beginner, probably you'd get intimidated seeing this and figure out how to do it:
Angular material rich text editor install#
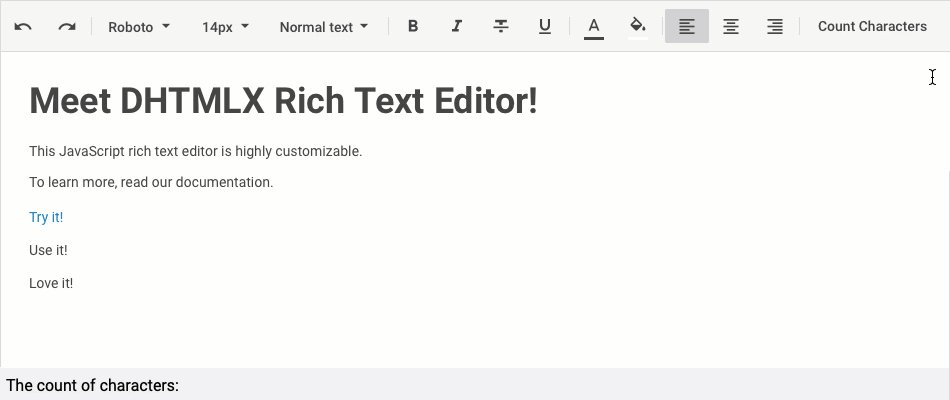
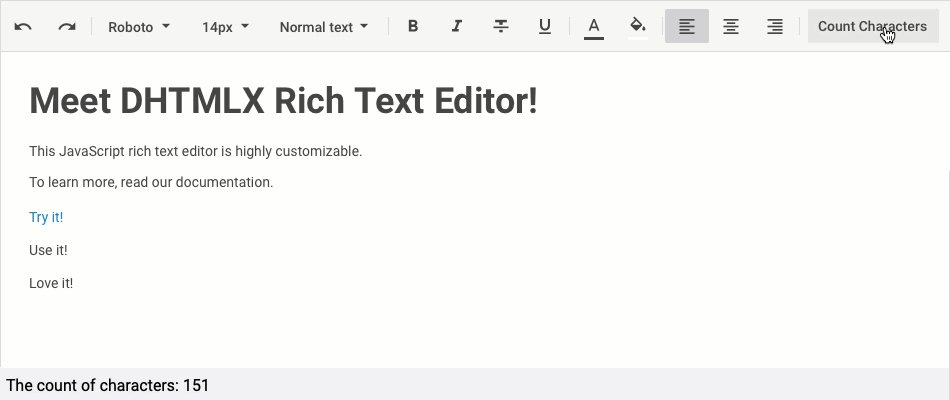
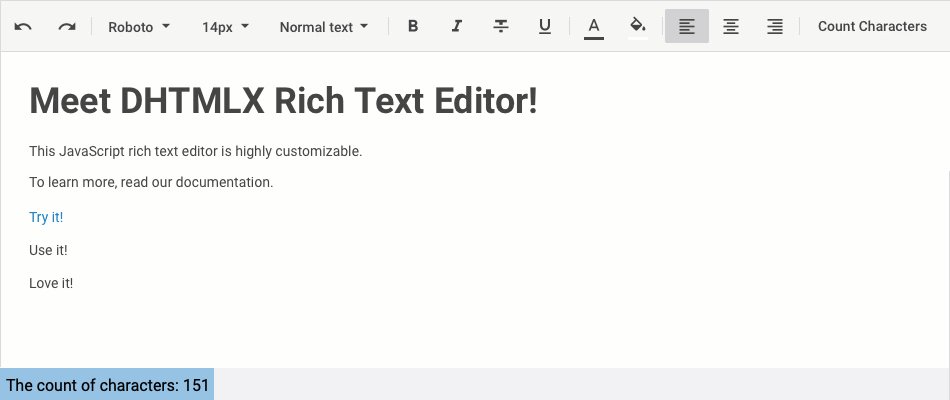
You can install Quill.Need a text editor for your app? I know some of you don't know where to start and probably your research could throw you away.

Custom content and formatting support with presets for editor styling.No need of parsing HTML or different DOM trees like in other text editors, thanks to its API-driven design.Quill.js 29.9K GitHub Stars and more than 570,000 weekly downloads in NPM. Hence, this is the perfect choice for you to look for smooth functionality on all modern browsers in desktops, tablets, and mobile phones. Third on the list is Quill.js, Rich Text Editor with cross-platform and cross-browser support. yarn add slate slate-react npm install slate slate-react However, If you are looking to implement a memory-optimized Rich Text Editor with custom features, Slate.js is one of the best picks for you, and it can be installed easily using yarn or npm. Need a bit more initial UI setup to accommodate editor controls.Still in Beta(as of May 2021), which might be a bummer to trust and implement on production sites.Well descriptive documentation and interactive demos available.Its’ nested document model supports much more complex content structures like Tables, Page Breaks, and other custom features.




 0 kommentar(er)
0 kommentar(er)
